An URL is an Uniform Resource Locator – it is the https://… gobbledegook on the top of your web browser. It’s also frequently called the web address, or just address. I will be using the words URL and address interchangeably, and you can as well.
The inurl: and allinurl: search operators search for specific words in web page URLs. These operators work best when you’re searching for product pages, or blog entries.
A good example would be to look at an Amazon product page; here’s the URL to order an Amazon gift card:
https://www.amazon.com/Amazon-Amazon-com-eGift-Cards/dp/B004LLIKVUAs you can see, Amazon describes the product – an Amazon gift card – in the URL itself: Amazon-Amazon-com-eGift-Cards. You’ll see this design frequently in online stores, blogs, and so forth: it helps optimize the site for search engines such as Google.
Suppose you wanted to search for gifts on Google. You might start out by searching for the following:
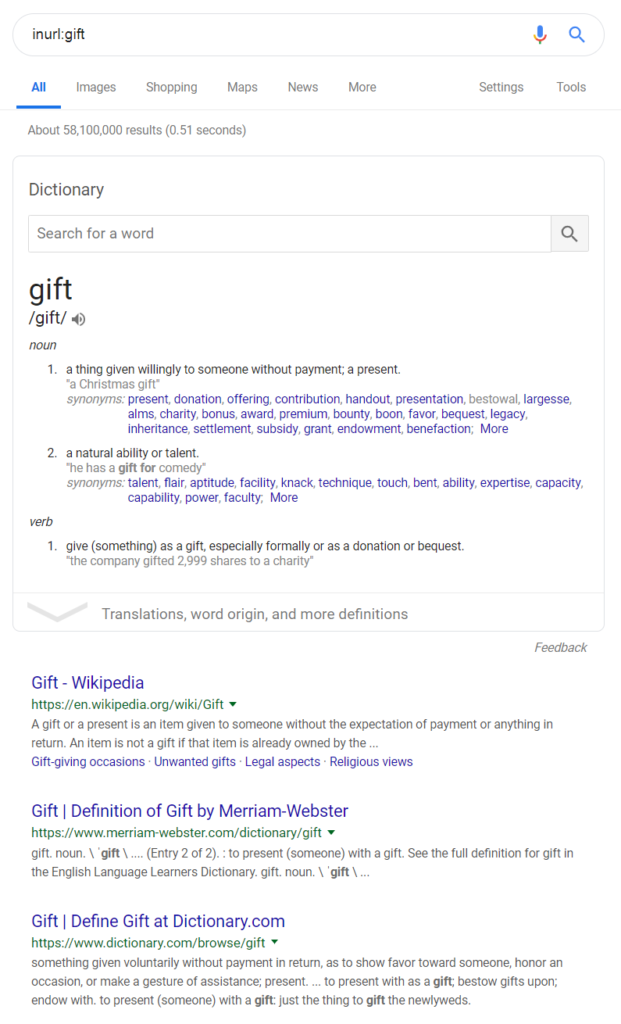
inurl:gift
That works – as you can see, all the URLs (green text) have the word gift in them. But the links aren’t useful: I wanted gift card information, not just general information about the word gift.
In this case, I can turn to the allinurl: operator, which will require that all the words I list should be in the URL. Let’s try:
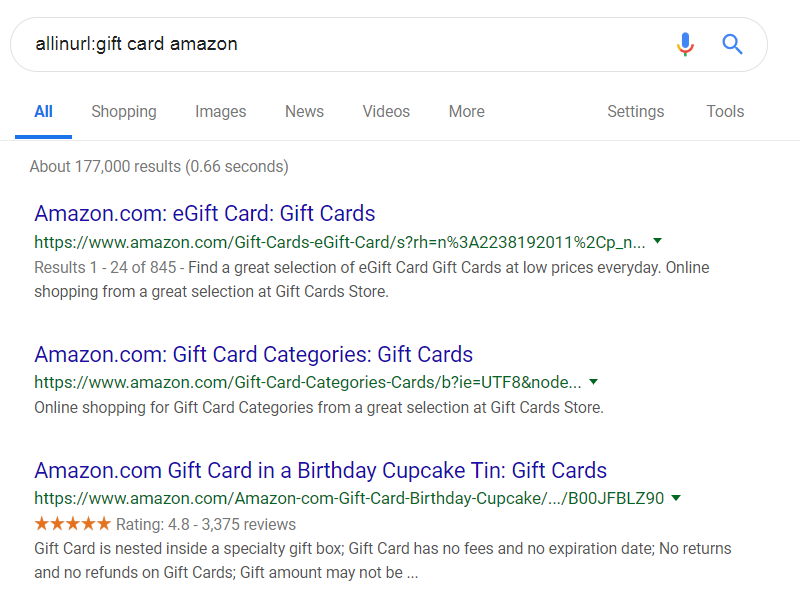
allinurl:gift card amazon
Now that search was useful – all of these URLs (green text) contain the words amazon, gift and card.
In general, while the inurl: and allinurl: operators are incredibly useful, I would recommend trying the intitle and allintitle: operators first. Web page titles tend to be more detailed and have more space than URL addresses. inurl and allinurl are more useful for the times where you’ve forgotten a certain web page URL – the address is just on the tip of your tongue, but you can remember fragments of it – inurl and allinurl can help you reconstruct it.