Do you need to transfer text/music/pictures from your desktop/laptop PC to your iPhone? Do you need these files available to look/listen to even when your iPhone can’t get a signal?
I frequently need to transfer audio files/music from my laptop and listen to them on my iPhone, even in areas that don’t have cell reception. Fortunately, Google Drive offers the ability to mark files as available offline – to download the files to the iPhone’s local memory so they’re available at all times.
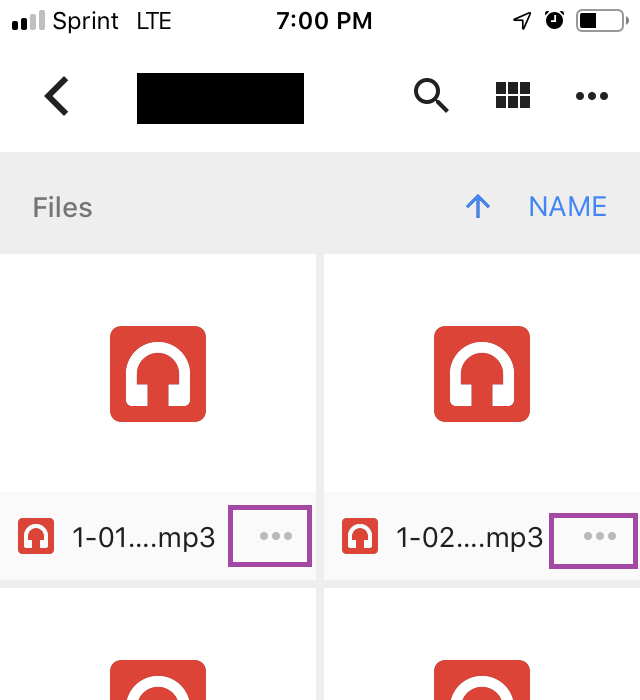
To do this, first use your PC to upload files to Google Drive. Then on the iPhone, open up the Google Drive app, find the audio file, and click on the three period symbol (inside the purple box) below:

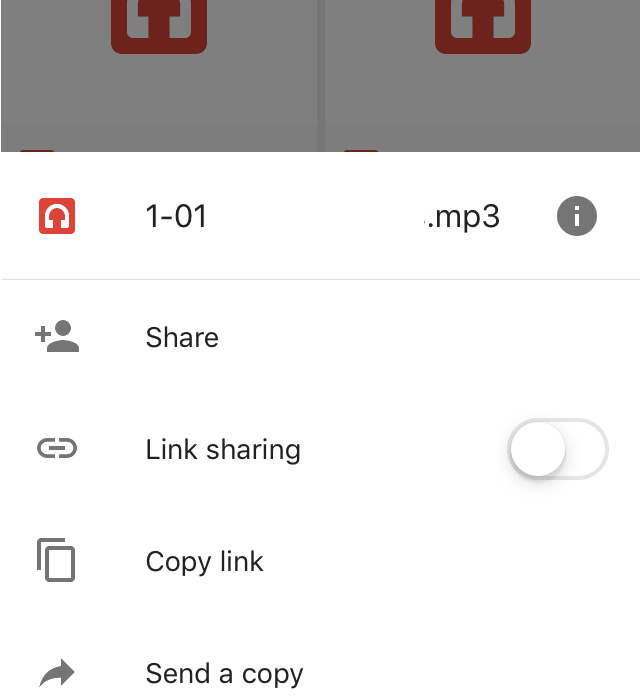
A context menu will pop up below:

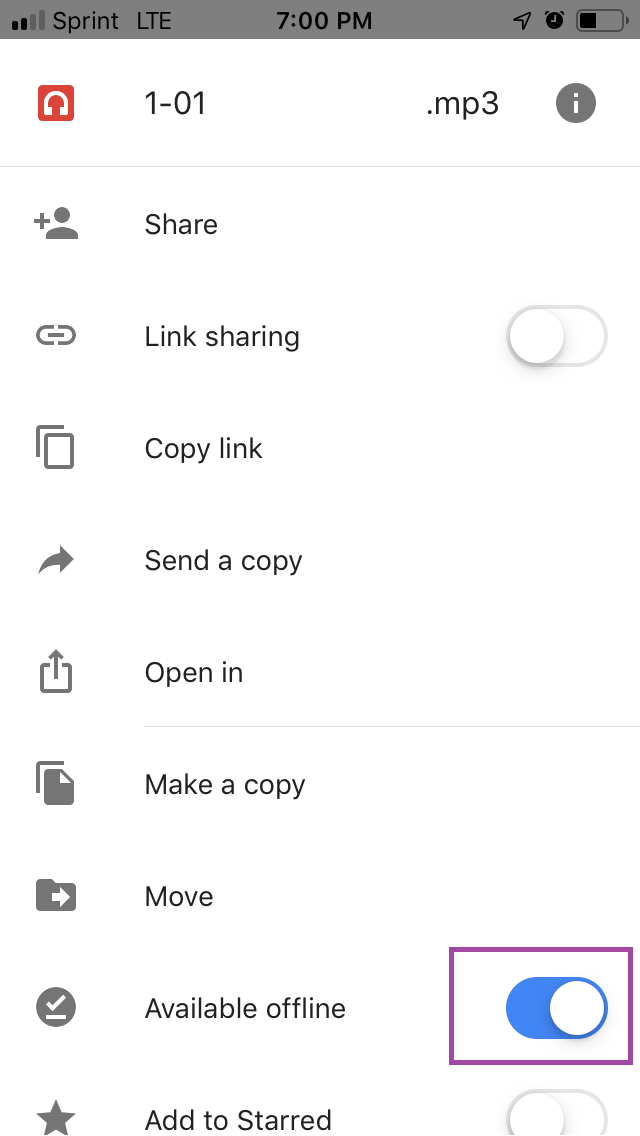
Use your finger to pull the menu up (towards the top of your phone). You’ll see the full menu. Where it says Available Offline, pull the switch to the right until you see blue.

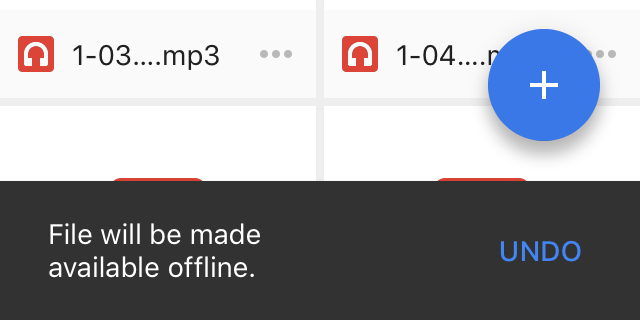
You’re done! A prompt should show up, where Drive acknowledges the offline request:

To make sure the file is fully downloaded, leave the Google Drive app open a moment before you close it out.